Interactive Exhibit: P2P networks

1 INTRODUCTION
This project is part of a (University of St Andrews) CS5020 practical that has the goal of creating a “Rough Guide to the Internet”. The guide is made up of 20 chapters, where each chapter is an interactive experience focusing on a particular aspect of computer networking. This document discusses the creation of the final chapter of the guide which focuses on peer-to-peer networks.
The task of creating this chapter can be broadly divided into two phases. The first phase is a research task in which information regarding peer-to-peer networks was gathered and compiled into a document. The second phase was creating an interactive experience based on the material gathered during the research phase.
The interactive experience created in this project is an interactive museum exhibit. This is presented in the form of a touch-compatible website enabling viewers to explore the topic in as much detail as they desire. This could be viewed on a museum information terminal similar to the one shown in figure 1.

The remainder of this document is divided into three sections. Section 2 provides links to the interactive experience, codebase and underlying research. Section 3 summarises the research and information presented in the interactive exhibit and finally, Section 4 discusses the design and development of the interactive experience.
2 LINKS
Interactive Experience: https://www.jbm.fyi/roughguide/
Codebase: https://git.jbm.fyi/jbm/roughguide
Source Material: https://portfolio.jbm.fyi/peer-to-peer-networks/
3 RESEARCH
3.1 APPROACH
During the first phase of the project, research was gathered from a variety of sources and compiled into a document. This research is hosted at the link shown in Section 2 so that users of the interactive experience and readers of this document can view the source material and references. Where possible, academic sources have been used, however where none could be found, particularly regarding historical dates, Wikipedia and other websites have been consulted. Research was conducted with the goals of gaining an understanding of what peer-to-peer networks are, an appreciation for their history and modern applications, a vision for the future and an analysis of their advantages and disadvantages. A brief summary of some of these areas can be found below, please consult the link in Section 2 for more information.
3.2 WHAT ARE PEER-TO-PEER NETWORKS?
Peer-to-peer networks are distributed networks of clients who are all equally privileged and equipotent participants in the network. Clients are called 'peers' or 'nodes', and each make a portion of their resources, such as processing power, disk storage or network bandwidth, directly available to other participants of the network without the need for any intermediaries or centralised entities. These shared resources are required in order to provide the services and content offered by the network. Peer-to-peer networks can be split into ‘pure’ and ‘hybrid’ categories.
3.3 HISTORY
The ARPANET (1966) which laid the foundation for the internet was originally designed as a peer-to-peer network. The early internet did not have much security as most users were researchers or enthusiasts. Popular early applications were Telnet (1969) and FTP (1971) which used the client-server model but most hosts could connect to most other hosts. Notable ancestors to modern peer-to-peer networks include Usenet (1980) and DNS (1983). By the late 1990s, the number of internet users had exploded and security began to become a concern. Most new users were only interested in consuming content which lead to the development of asymmetrical internet links and the client-server model. Firewalls, NATs and Dynamic IP addresses all posed challenges to the peer-to-peer model. The modern era of peer-to-peer file-sharing began in 1999 when Napster was released.
3.4 MODERN APPLICATIONS
The most popular peer-to-peer applications today are:
• BitTorrent – File sharing across a peer-to-peer network
• Blockchain– Distributed ledger/database
• Digital Currency – Global currency and payment system
• Smart Contracts – Self executing legal contracts
3.5 SMART TOURISM
Peer-to-peer networks can bring network connectivity to areas lacking infrastructure. Digital currencies can eliminate the need for acquiring local currencies. Blockchains can be used to enhance data sharing and privacy within the tourism industry. Non-Fungible Tokens (NFTs) on the blockchain can be used to replace travel documentation such as tickets and passports.
3.6 FUTURE
Today’s internet has been constructed with a top-down approach. Peer-to-peer networks offer the chance to build a new bottom-up internet. Digital currencies and smart contracts could democratise the finance industry by cutting out intermediaries and brokers and provide financial services on-chain, whilst limiting the large player’s abilities to manipulate markets. Blockchains could enhance patient data sharing and privacy in the medical industry, improve efficiency in the energy market, create a better online identity provider and improve convenience in the property industry. Modern advances in wireless communications could allow the establishment of global peer-to-peer networks. A unified network stack for peer-to-peer networks could be standardised enabling the creation of a general purpose peer-to-peer network.
3.7 EVALUATION
The strengths of peer-to-peer networks lie in their resilience, inexpensiveness, ability to reduce costs, self-scaling nature, decentralisation, self-organisation, adaptability, transparency and DDoS resilience.
Weaknesses for peer-to-peer networks include security, interoperability, lack of control and planning, difficulty in finding resources, the possibility of uncooperative behaviour and the fact that the current web infrastructure is optimised for the client-server model.
Peer-to-peer networks have the opportunity to extend network coverage, create new markets and networks, resist censorship, cut costs, restore control to the individual, be more accessible and provide users with better control of their data.
Peer-to-peer networks are threatened by legal and regulatory pressure, influxes of uncooperative traffic, centralisation, resistance from existing market players, unoptimised infrastructure, security threats and being blocked by ISPs.
3.8 TAKING ADVANTAGE OF PEER-TO-PEER
Peer-to-peer technology should be used to remove unnecessary intermediaries, middlemen and brokers. Blockchains can be used when working with transparent, authoritative, permanent, traceable and verifiable records that many people need read and write access to. Even organisations that require control or identity providers can take advantage of blockchain by using private or permissioned blockchains. Critical systems can avoid a single point of failure and take advantage of decentralisation and resilience by employing peer-to-peer technology. Peer-to-peer networks are perfect for those that can not trust central authorities such as governments, ISPs or cloud providers, especially those in oppressive regimes.
4 INTERACTIVE EXPERIENCE
4.1 VISION
Many museums today contain numerous information terminals that can be used to explore a particular topic or set of topics in more detail. For example, the science museum in London uses a information terminal to enable children to experiment with symmetric patterns [2]. Information terminals typically use touch screens as an input device and have a variety of use cases. Most museums use textual signs to explain and provide context to historical artefacts. One use case for interactive information terminals is to provide further information that can extend or replace the information shown on signs, and enable users to tailor the specific information to their interests. Additionally terminals can be used to display non-static content such as videos, animations and slide shows that cannot be displayed on a standard sign. Alternatively, terminals may be used to offer visitors the chance to play educational video games or simulations. One final possibility is the use of terminals to interact directly with a museum exhibit. An example of this could be offering visitors the chance to set various parameters in an experiment before watching it play out in front of them in a safe and controlled environment.
Museum curators have the difficult task of balancing historical depth and historical breadth. Going into too much depth or detail on a particular topic risks alienating and boring the viewer. Too little depth and the experience feels inauthentic, exploitative or simply unsatisfying. There are similar challenges with historical breadth. Providing too large a variety of topics risks the museum losing it’s focus and being unable to provide enough quality content for each topic. Too little depth makes the museum too niche and unable to appeal to enough visitors.
As an individual with fairly niche interests, I have often found museums unable to provide enough details to satisfy me on the particular topics that I find interesting. On the other hand, I cannot expect the museum curators to cater to my interests at the cost of making the museum too focused on niche areas. Interactive information terminals offer museums the chance to create exhibits that go into as much depth as the resources available allow whilst also allowing users who are less interested to read summaries or skip content that does not interest them.
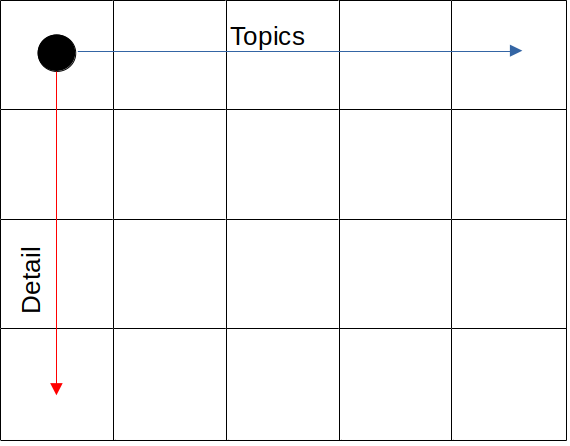
This project proposes a two dimensional slide-based presentation format to present an interactive educational experience which could be used to enhance a museum exhibit. A traditional slide show solution, such as Microsoft PowerPoint, provides a one dimensional format where a viewer can move forwards or backwards through the presentation. A two dimensional format would introduce a second direction of movement, in this case, up and down. This can be visualised as a grid of slides where the viewer occupies one cell and can move in either the x or y direction from that cell.
This architecture can be utilised to create compelling education experiences by setting topics out in the x direction, and presenting information about each topic in the y direction. This enables users to quickly navigate to topics that interest them, as well as drilling down further into a topic of interest. This approach also offers the flexibility to skip topics or parts of topics that are not of interest, or progress to a new topic once the current one becomes boring. This architecture is shown in figure 2.
With the goal of creating the peer-to-peer chapter for the rough guide to the internet, this project envisions a museum exhibit containing early examples of computers and networking equipment. A large touchscreen information terminal would be placed near an early ARPANET host or exhibit showing a peer-to-peer network, implementing the two dimensional presentation solution described above.

4.2 SPECIFICATION
The experience needs to be able to run on a wide variety of devices and screen sizes. It should be primarily designed to run on large information terminals at museums which may run a variety of operating systems. These terminals do not usually have keyboards or mice and typically use touchscreens as their primary input methods. As secondary goals, the experience should also be able to run on a traditional PC utilising keyboard and mouse and running a variety of operating systems, as well as smartphones running both Android and iOS. Due to the wide variety of target platforms, a website would be the ideal choice of technology as web browsers are available for most platforms.
The two dimensional presentation solution outlined in Section 4.1 will be used to construct a detailed guide to peer-to-peer networks. Various topics regarding peer-to-peer networks will be laid out in the x direction. Content regarding the topic will be laid out in the y direction.
The content will aim to provide a more summarised discussion of the topic initially, before drilling down further into the topic as the user progresses in the y-direction. Users should be able to skip topics that do not interest them by progressing in the x-direction. Users should also be able to move backwards to previous topics, as well as revisiting content from the same topic.
The first slide in the presentation should contain instructions on how to use the interactive exhibit. The exhibit needs to be accessible to a wide variety of people. To this end the the instructions provided should be as clear as possible. It should be possible to modify the background and text colours so that that the museum can tweak the look and feel of the terminal to match the rest of the exhibit. However, it should also be possible to adjust the colours whilst using the terminal so that users struggling to read the text can adjust it to their liking. The HTML code used in the project should be well structured using correct HTML5 code to ensure maximum support for screen reader technology.
4.3 IMPLEMENTATION
The solution was implemented as a website built using HTML5, CSS and JavaScript. The JavaScript library “reveal.js” [3] (referred to as Reveal herewith) was selected as a framework to build the site around. On their website, Reveal describe the framework as “an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.”. Reveal was selected as it supports the two dimensional presentation format outlined in Section 4.1. Reveal provides a proprietary slide editing solution called “Slides.com” which is a WYSIWYG editor and enables users with no programming experience to create Reveal based presentations. However, in order to retain maximum control and scripting ability, this project developed the website directly. On the other hand, this editor could be used by curators/administrators that want to modify or add new slides to the exhibit without them needing any coding skills.
Reveal includes supports for three navigation methods. Users can use the arrow keys on a keyboard, click some control elements with the mouse, or use swipe gestures on the touchscreen. This enables support for all three classes of devices discussed in Section 4.2. The website will also be supportable by any device that has an internet connection and can run JavaScript.
Topics were adapted from the research discussed in Section 3 and laid in the x direction in the following order:
1. Title/instructions
2. What are peer-to-peer networks?
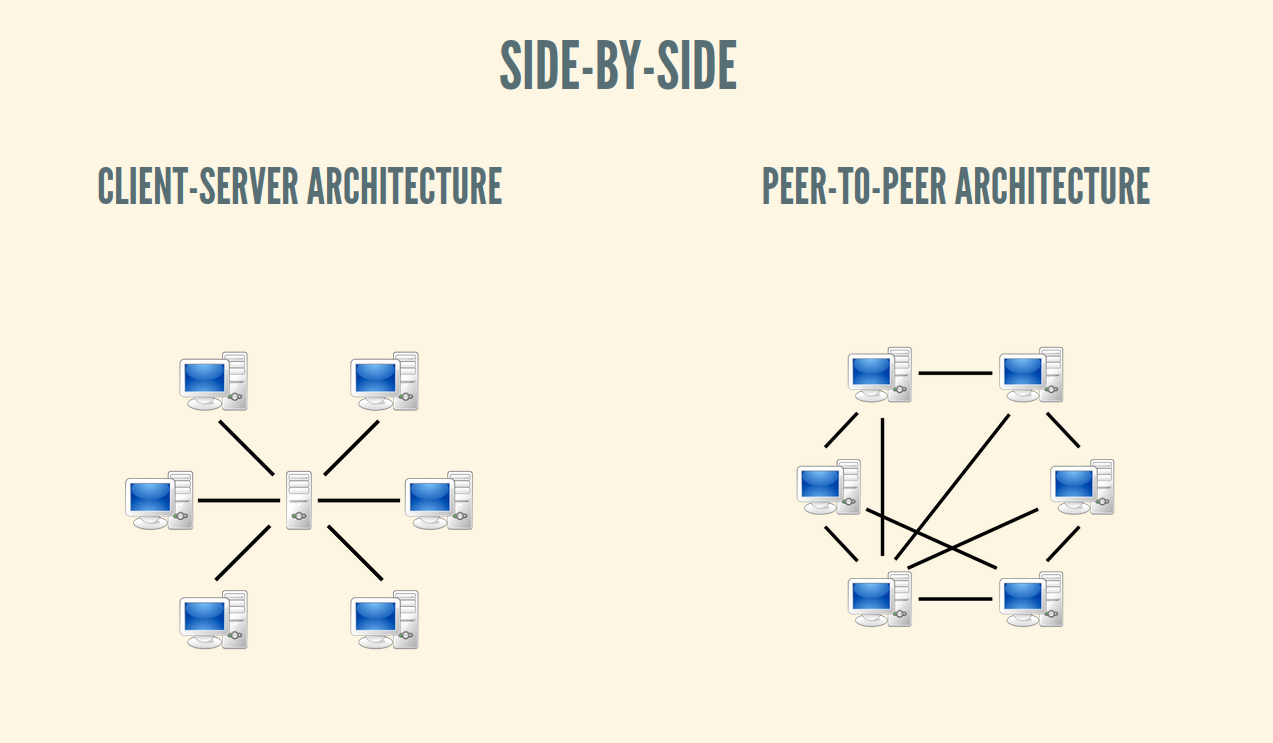
3. Side-by-side comparison with server-client model
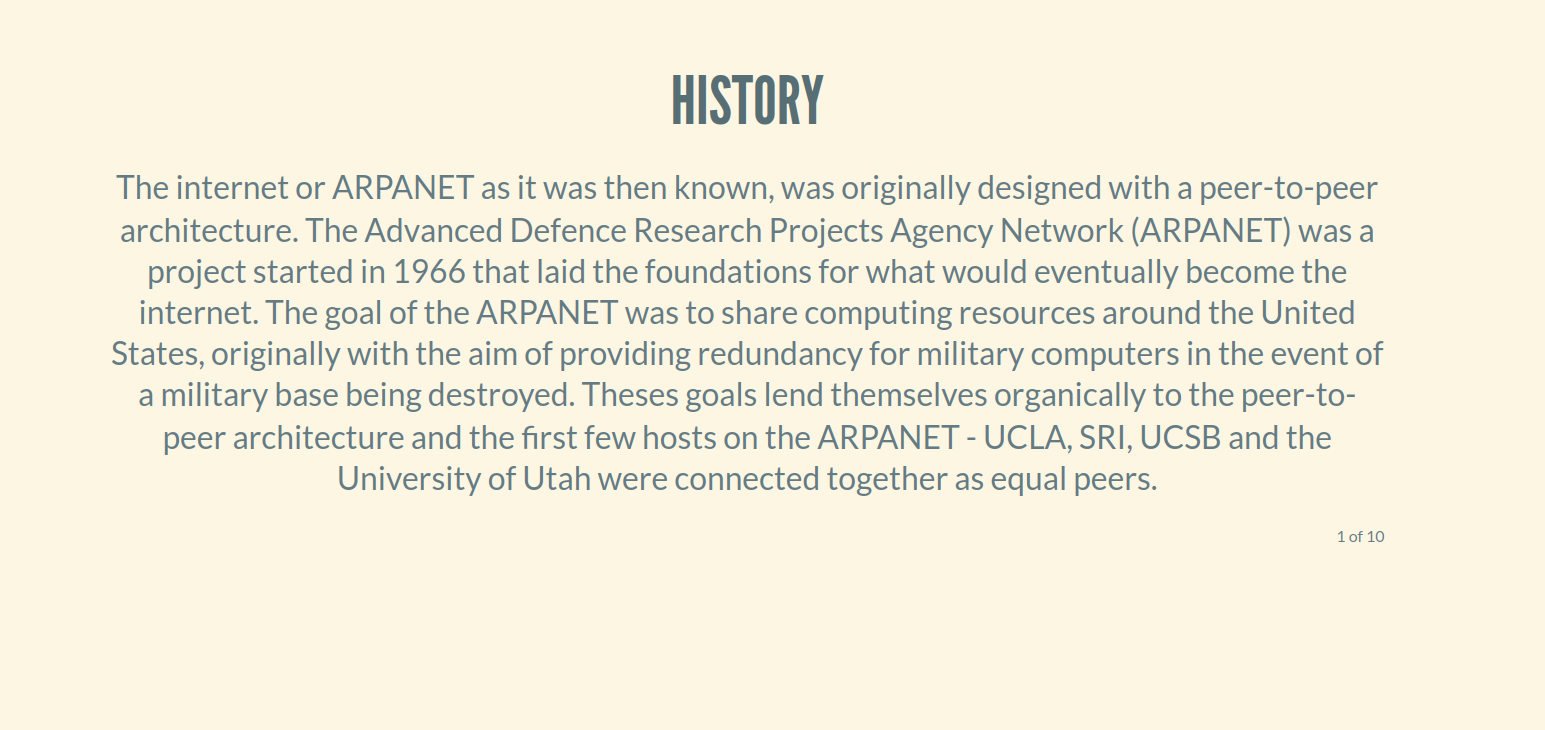
4. History
5. Peer-to-peer networking today
6. BitTorrent
7. Blockchain
8. Digital Currencies
9. Smart Contracts
10. Smart Tourism
11. Future
12. Strengths
13. Weaknesses
14. Opportunities
15. Threats
16. Taking advantage of peer-to-peer networks
17. Thank you/references

Figure 3 shows some of the slides in the solution. Transitions between slides are animated fluidly to provide an attractive user experience, and a default colour theme has been selected that is easy to read. A JavaScript function and accompanying (invisible) button was added to allow users to cycle through theme by tapping or clicking the top left corner.
The solution was developed on a Linux laptop using VSCode [4] and Firefox [5]. An AWS [6] server was provisioned for this project. A Gitea [7] server was configured on the server to enable the source code for the project to be tracked. Nginx [8] was configured as both a reverse proxy and SSL termination point for Gitea (and a number of other services) along with a web server for the solution. Once development of the webpage had concluded, the Git repo was cloned to web hosted directory on the server and served by Nginx. Any updates can be easily reflected on the server by pulling from the repo.
4.4 TESTING
The solution was tested and found to be both functioning and displaying properly on the following devices:
• Gigabyte Aero 15, Ubuntu 20.10, Intel i7-1075H, 16GB RAM, 15.6” 1080p display
• Gigabyte Aero 15, Ubuntu 20.10, Intel i7-1075H, 16GB RAM, 27” 4K display
• Custom PC, Windows 10, AMD Ryzen 5 2600, 16GB RAM, 24” 1080p display
• OnePlus 7T Pro, Android 11, Qualcomm SM8150, 8GB RAM, 6.67” 1440p display
4.5 SCREENSHOTS




REFERENCES
|
[1] |
Academy of Arts & Sciences, “Exhibit at the strong
museum”, accessed on 18/11/2021, https://www.interactive.org/news/aias_exhibit_open_at_the_strong_museum.asp. |
|
[2] |
Science Museum, “Pattern Pod”, accessed on 18/11/2021, https://www.sciencemuseum.org.uk/see-and-do/pattern-pod. |
|
[3] |
Reveal.js JavaScript Library, https://revealjs.com/. |
|
[4] |
Microsoft Visual Studio Code, https://code.visualstudio.com/. |
|
[5] |
Mozilla Firefox, https://www.mozilla.org/en-GB/. |
|
[6] |
Amazon Web Services, https://aws.amazon.com/. |
|
[7] |
Gitea, https://gitea.com/. |
|
[8] |
Nginx, https://www.nginx.com/. |
Note: references for the information in the interactive experience can be found here: https://portfolio.jbm.fyi/peer-to-peer-networks/
PDF version: https://portfolio.jbm.fyi/static/exhibit.pdf